Je ne sais pas si vous avez déjà utilisé Prezi pour réaliser une présentation mais il faut reconnaître que ça permet de faire des choses vraiment sympas.
Hier je suis tombé sur « Sozi« , un plugin d’Inkscape qui permet de transformer une image svg faite avec Inkscape en une présentation dynamique.
Je m’attendais à quelque chose de complexe à mettre en œuvre mais pas du tout, c’est extrêmement simple.
Pour l’installer, il faudra dans tous les cas installer Inkscape. Ensuite, si vous ête sous Linux (Ubuntu en tous cas), il existe un package qu’il suffit d’installer depuis le ppa du développeur. En revanche, sous Windows, la manœuvre est moins aisée. Tout est expliqué sur le site du logiciel et en suivant l’explication, ça se passe bien.
Pour faire une présentation, rien de plus simple :
On commence par créer un fichier svg dans Inkscape et on place les différents éléments de la présentation sur la page.
Une astuce si vous aimez le mind mapping, la pluspart des outils de Mind Map permettent d’exporter les carte en svg. Il suffit ensuite de les ouvrir avec Inkscape pour les animer.
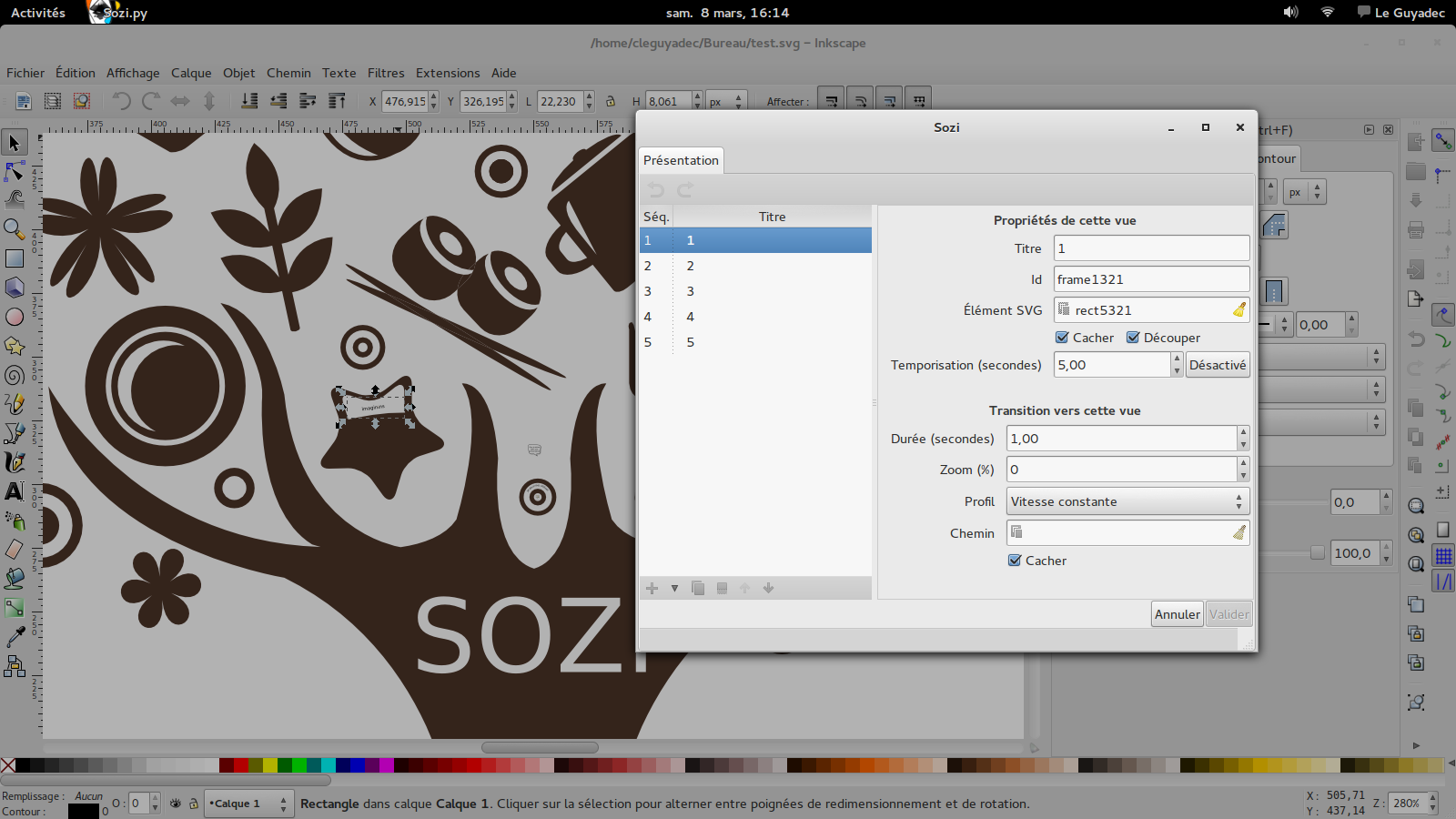
Lorsque tous les éléments sont en places, avec l’outil « rectangle » on vient encadrer les zones à afficher. Un clic droit>propriété sur le cadre permet de relever son ID ou de le changer. Il ne reste plus qu’à sélectionner le premier cadre puis à ouvrir Extension>Sozi. En cliquant sur le « + » on ajoute la première frame (l’ID du cadre est récupérée automatiquement). Si avez relevé les ID de tous vos cadres, vous pouvez ajouter les différents frames. Sinon il faut valider, sélectionner le cadre suivant, relancer Sozi, etc.
En utilisant Sozi, il devient très simple de réaliser de super présentations animées très rapidement (à ouvrir avec firefox ou chrome) :
Un clic gauche dans l’image lance la présentation et permet de passer de diapo en diapo. Le clic droit revient en arrière et la molette déroule image par image. Lorsqu’on ouvre en pleins écran, le clavier permet également de naviguer dans la présentation.
Le plugin donne la possibilité d’insérer des liens dans l’animation ou encore d’utiliser les calques (pour avoir un premier ou un arrière plan statique par exemple). Dans tous les cas, c’est vraiment à découvrir !


Laisser un commentaire